Optimize React applications in a unified platform
Monitor React performance alongside distributed traces, metrics, and logs.
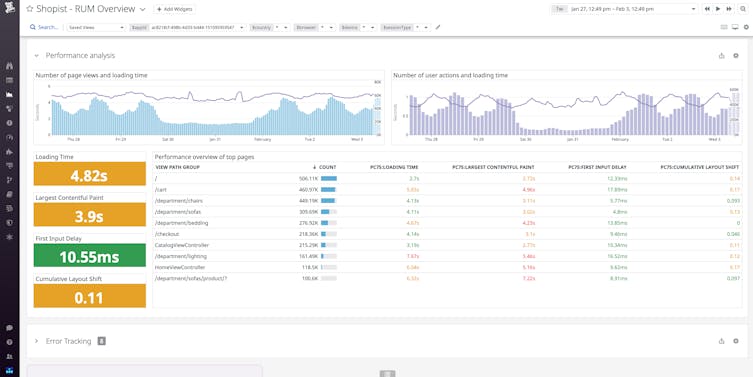
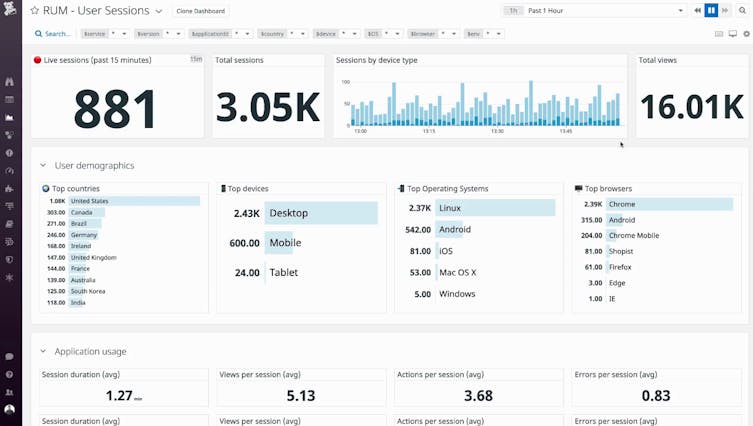
Track and analyze React performance in context
Leverage Datadog APM for next-generation React monitoring.

Watchdog
Auto-detect performance problems without manual setup or configuration.

App Analytics
Search, filter, and analyze stack traces at infinite cardinality.

Service Map
Map applications and their supporting architecture in real-time.
Loved & Trusted by Thousands
React Monitoring Resources
Learn how to monitor React performance with Datadog.