What is Synthetic Testing?
Synthetic testing, also known as synthetic monitoring or proactive monitoring, is a way to identify performance issues with key user journeys by simulating real user traffic. Companies can leverage synthetic testing to proactively monitor the availability of their services, the response time of their applications, and the functionality of customer transactions.
In this guide, we’ll discuss how synthetic tests work, explore some of the most important use cases, and identify essential features to look for when choosing a synthetic testing platform.
How Does Synthetic Testing Work?
Synthetic tests mimic real user traffic by sending simulated requests to your applications and services from different browsers, devices, and locations around the world. Synthetic tests can be used to monitor website transactions and application endpoints at various network layers, and the results of these tests can provide valuable information on uptime, response time, and regional performance issues.
Engineers can deploy synthetic tests manually, or they can adopt a synthetic monitoring platform to automatically run the tests at predefined intervals. Teams can run synthetic tests in production or in test environments to ensure new features are working properly before they are deployed. Typically, synthetic tests don’t carry high overhead, so they can run continuously, regardless of how much traffic an application is handling.
Synthetic testing establishes a baseline for application performance at different times of the day and in different locations, but there are some issues it won’t capture on its own. For example, your applications may generate unexpected errors if a real user’s behavior is not covered by test conditions. You can address this discrepancy by pairing synthetic testing with real user monitoring, which will bridge the gap between real and simulated activity and ensure full coverage. Additionally, synthetic tests alone cannot distinguish between latency that is caused by architectural issues, such as service-level bottlenecks, and hardware issues, such as low CPU at the device level. To differentiate between these types of problems, you would need to view tests results alongside application and infrastructure performance data.
What are the Benefits of Synthetic Testing?
Quality assurance engineers, developers, site reliability engineers, and WebOps engineers rely on synthetic testing to:
- Proactively identify performance problems
Through synthetic testing, you can continuously monitor whether your services are responding to requests and meeting any conditions that you define, such as response time. You can also ensure that key business transactions are working as expected, and discover and fix performance issues before your end users experience them.
- Reduce mean time to resolution (MTTR)
When a synthetic test fails, an effective synthetic monitoring platform will also provide access to related data, such as backend requests, error logs, and network timings. These correlations give you the context you need for quick troubleshooting.
- Launch in a new market
If you want to launch your product in a new geographic market where you don’t have any real user traffic yet, you can use synthetic testing to validate the product’s expected performance in that location.
- Meet performance goals
Most organizations have service level objectives (SLOs) or other benchmarks that they expect their applications to meet. Synthetic tests allow you to continually monitor whether you’re hitting those goals, where deviations are occurring, and how much of your error budget remains for each SLO.
- Deploy code on a regular basis
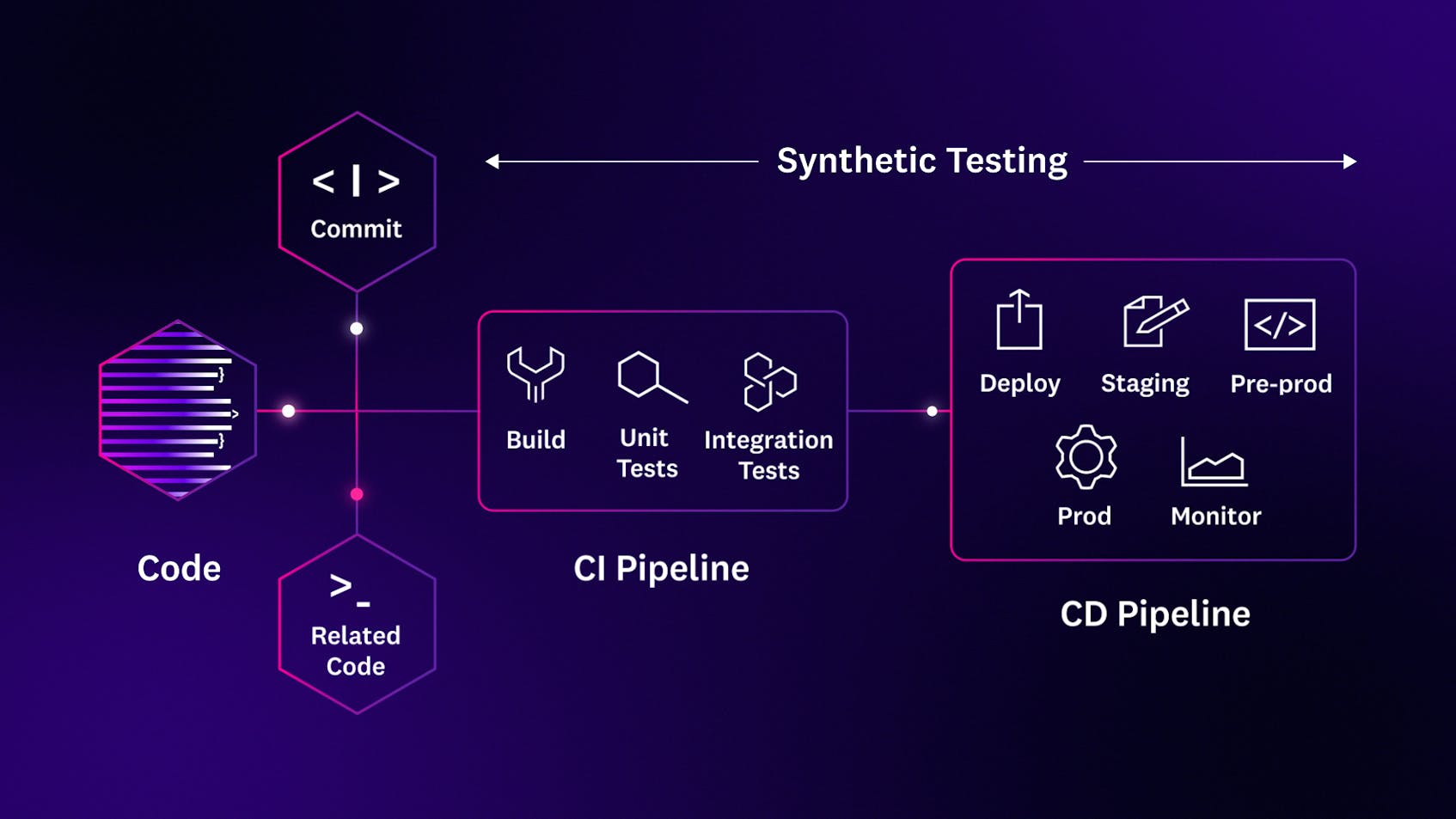
Many fast-growing organizations use continuous integration (CI) and continuous delivery (CD) pipelines, which enables them to push many small changes to production on a daily basis. Running synthetic tests within CI/CD pipelines lets these organizations remain agile while minimizing the risk of regressions.
The longer user-facing issues go unaddressed, the harder and more time-consuming they are to fix. These issues can also lead to lost revenue as customers abandon your site in favor of a smoother digital experience elsewhere. Synthetic testing helps you confirm that your applications are meeting your users’ expectations. If a problem arises, you can fix it quickly, before it becomes customer-facing and entrenched in your codebase.
Types of Synthetic Testing
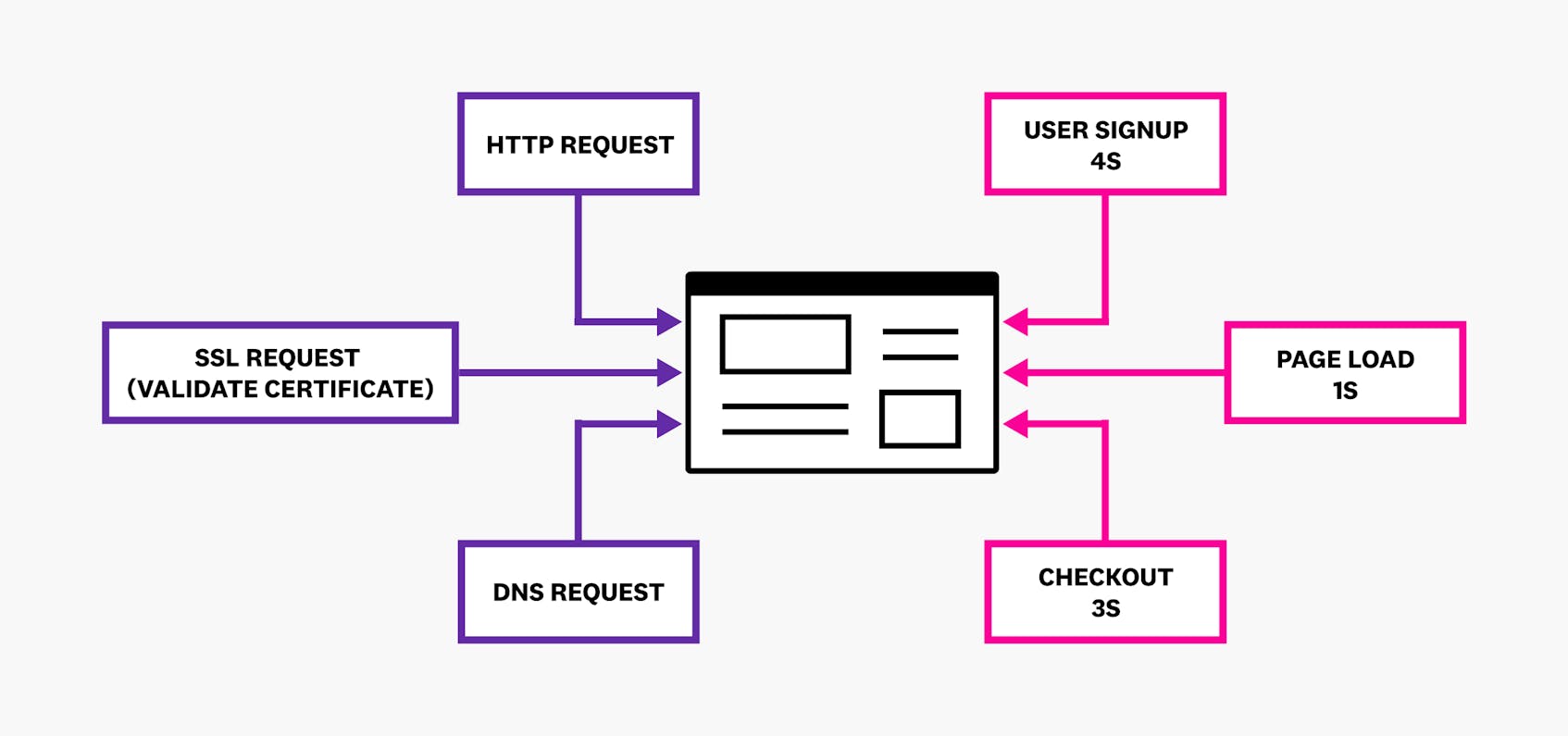
The two main classes of synthetic tests are browser tests, which check whether users are able to complete important transactions such as account signup and checkout, and API tests, which allow you to monitor key endpoints at every network layer.
API tests may fall into one of these sub-categories:
- HTTP tests
Check if your applications are available and responding to requests from other services. These tests can also evaluate page load times, status codes, and header/body content.
- SSL tests
Ensure that users can securely access a website by validating its SSL certificates.
- TCP tests
Verify the availability of critical service ports, such as SSH (22) and DNS (53).
- DNS tests
Monitor the resolution and lookup times of your DNS records, and detect potential configuration errors or DNS attacks.
- ICMP tests
Surface network delay and connectivity issues.
- Multistep API tests
Chain multiple HTTP tests together in a single test to monitor sequential workflows where data has to be passed from one endpoint to another.
The different types of synthetic tests lend themselves to a wide range of use cases. For example, a company that runs a financial website might implement a multistep API test to validate a user authentication workflow. Additionally, organizations that store sensitive information, such as credit card data, might run SSL tests for security purposes. And an e-commerce company might run browser tests to ensure that the checkout process is running smoothly.
Monitor your workflows with Datadog SSL, TCP, and multistep API tests
Synthetic Testing vs. Real User Monitoring (RUM)
Synthetic testing and real user monitoring (RUM) both capture important information about user experience, but they are implemented in different ways. Synthetic tests, which may be executed in pre-production and production environments, simulate requests that mimic how real users would interact with a website or application. Organizations use synthetic tests to proactively surface errors and performance issues. On the other hand, RUM is a type of monitoring that records real user transactions on a website or application. Organizations use RUM to collect user analytics, determine which errors are impacting actual users, improve performance, and provide better customer support.
It can be difficult to anticipate how real users will interact with a website or app, so synthetic tests may not capture all user-facing issues. For this reason, many teams choose to use RUM and synthetic testing together to achieve full frontend coverage, validate their assumptions, and ensure that user-facing errors do not slip through the cracks.
Challenges of Synthetic Testing
Modern applications are composed of numerous services, dependencies, and infrastructure components, and customers can access them from multiple entry points and types of devices. This complexity introduces a high risk of error, which developers are addressing by testing their applications earlier and more frequently in the development process. This approach to testing, known as “shift left testing”, helps developers catch issues before they compound, which in turn reduces the cost and time associated with fixing them. Traditional synthetic monitoring tools, however, were not designed with these needs in mind and present the following challenges:
- Difficult setup
Traditional synthetic test creation requires coding skills and knowledge of specialized scripting languages, which sets a high barrier to entry for non-technical team members. Developers who do have the right skills often have to spend hours writing test scripts for complex applications.
- Brittle tests
Small UI changes, such as moving or renaming a button, can cause scripted tests to fail, resulting in a flurry of false alarms and unnecessary notifications.
- Lack of context
Many synthetic testing tools will alert you to test failures without explaining why a failure occurred or the scope of its business impact.
The synthetic testing industry is responding to these pain points by making test creation easier, increasing automation, and improving test resilience.
Synthetic Testing Tools
When evaluating synthetic testing platforms, consider choosing one that includes the following features:
- Code-free tests
Web recorders and other GUI-based test creation tools allow any team member to independently create and run tests.
- Managed and private locations
Running tests from a variety of locations helps ensure that all of your users can access your application, no matter where they are in the world. Most platforms offer several test locations out-of-the-box, but you’ll also benefit from the ability to run tests from private locations in order to monitor non-public URLs and internal applications.
- Alerts
Synthetic testing platforms typically integrate with email and other communication tools, so you can route notifications to the right teams when a test fails.
- Troubleshooting context
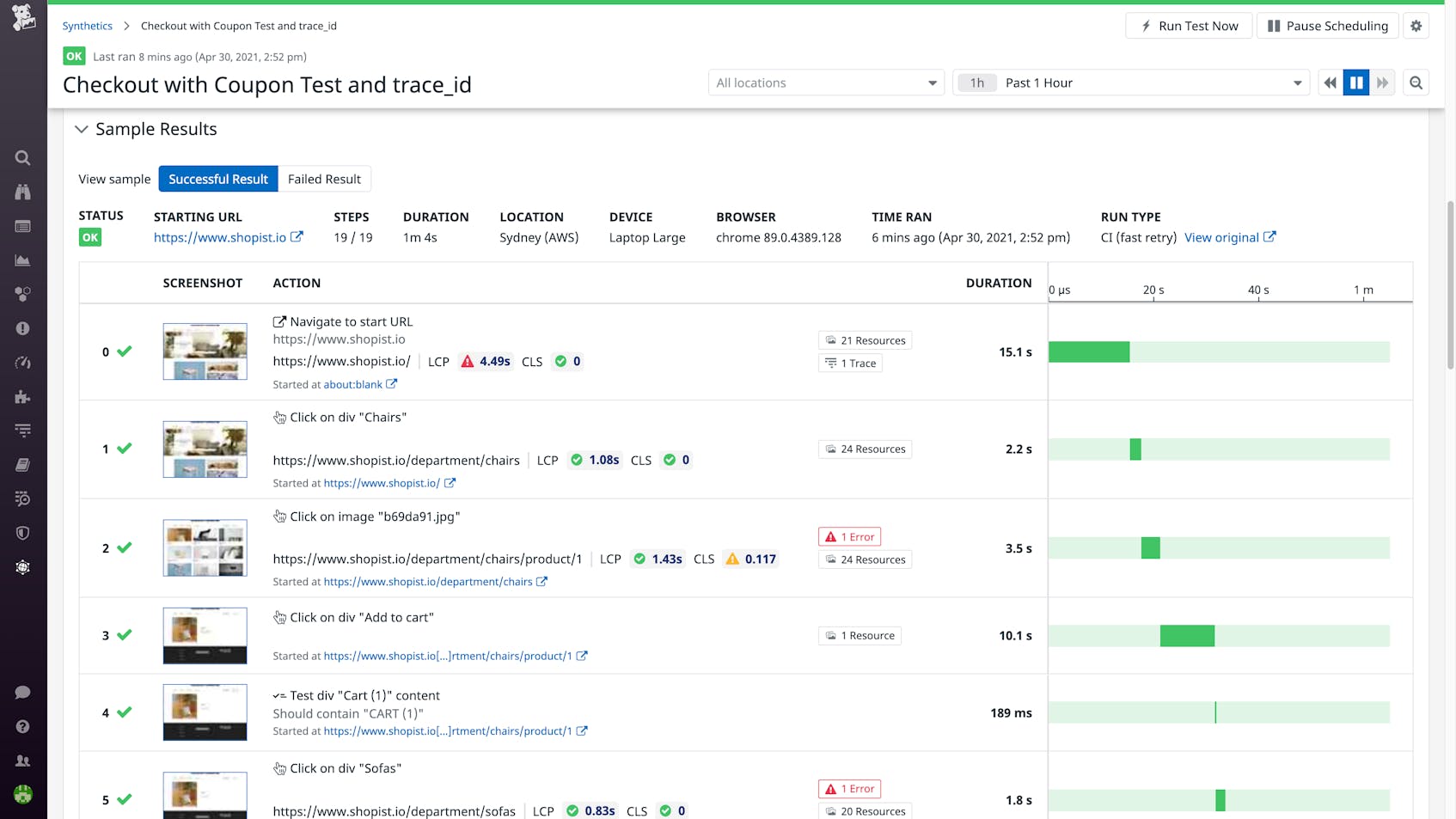
A synthetic testing platform may allow you to pivot from test failures to related traces, logs, host-level metrics, and network data, which makes it easier to troubleshoot.
- CI/CD integration
When a test failure occurs within the CI/CD pipeline, a testing platform may give you the option to block the deployment or trigger a rollback.
- Visualization tools
Effective synthetic testing platforms enable you to keep track of synthetic test results with dashboards, graphs, and other visualizations. This allows you to spot trends and compare the current and historical performance of your applications.
- Self-maintenance
In some platforms, synthetic browser tests automatically adapt to superficial UI changes in order to reduce the number of false positives.
Datadog Synthetic Monitoring incorporates all of these features, allowing anyone on your team to run code-free API and browser tests from anywhere in the world. You can run the tests in production or at any stage of your CI/CD pipeline for earlier issue detection. And Datadog Synthetic Monitoring provides clear visualizations and contextual information for every test failure—including the backend request, error logs, host-level metrics, and network data—so teams can troubleshoot problems quickly and effectively.
Get started with Synthetic Monitoring today, and create your first synthetic test in minutes.