Lauren Zuniga
In today’s fast-paced digital landscape, customers expect seamless and reliable user experiences and have little tolerance for poor performance or downtime. In order to avoid the costs to revenue and reputation that can come from poor customer experiences, organizations across all industries are increasingly prioritizing digital experience monitoring (DEM), the practice of monitoring how end users interact with business-critical applications in order to understand and optimize user journeys.
Datadog Synthetic Monitoring enables you to build end-to-end tests for your frontend websites, mobile applications, and backend APIs so you can proactively identify and resolve application issues before they impact your users. This visibility makes it easier to maintain high-performance applications and services, on any device, anywhere in the world.
In this post, we’ll explore how recent updates to Datadog Synthetic Monitoring help you simplify the test creation process so you can speed up DEM adoption and start gaining insights faster. We’ll show you how you can create end-to-end tests in minutes by using:
- Synthetic test templates
- Synthetic browser test recommendations
- Revamped multistep API test creation
- Element Inspector for mobile app testing
Synthetic test templates
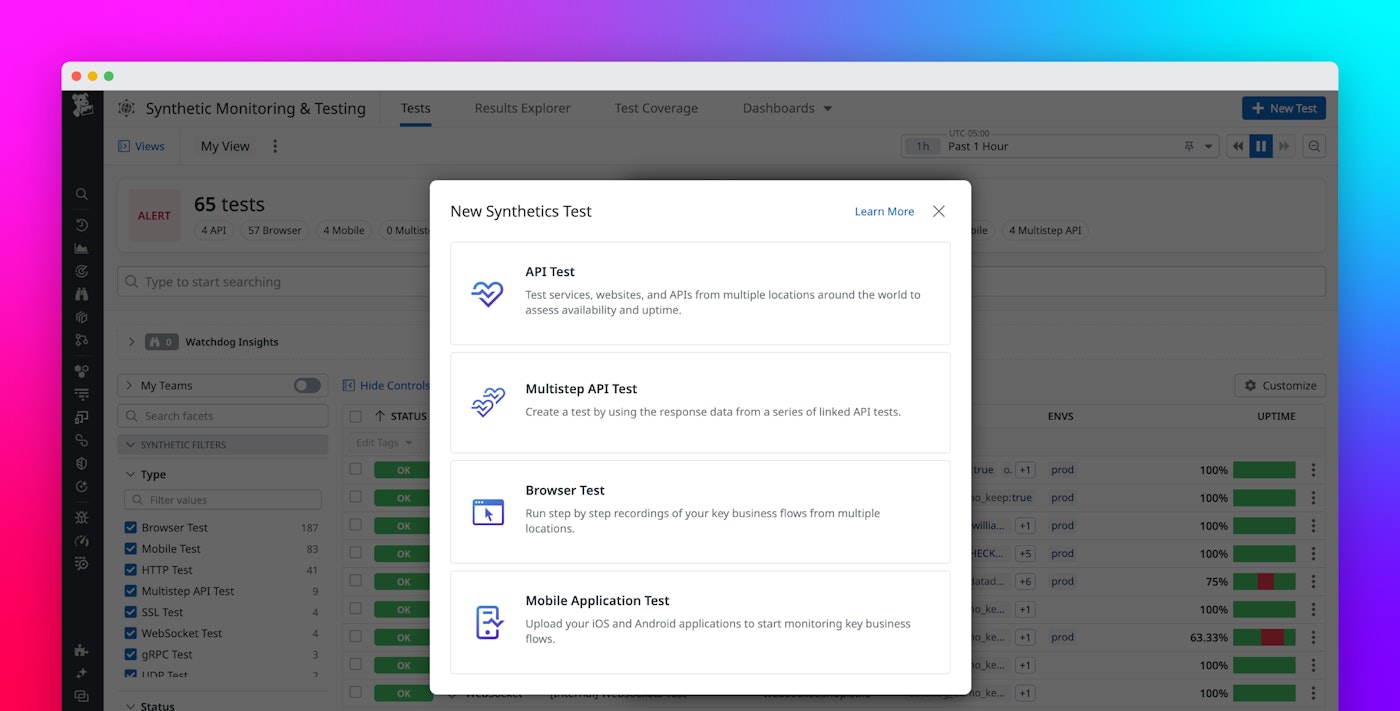
Datadog Synthetic Monitoring now offers synthetic test templates, which are pre-built synthetic tests that enable you to quickly set up various testing scenarios across your browser, mobile, and API tests. Each template recreates a specific use case, enabling you to discover the user journeys that are possible within your web app and how to achieve them.

Built using mock data based on examples from more than 11,000 Synthetic Monitoring customers, these test templates are ready to use immediately, requiring no additional input from you. When you create a new test, you first select your desired test type—API, multistep API, browser, or mobile. From there, you’ll see a library of templates scoped to your selected test type. If you prefer to start from scratch, you can also choose to create a blank test.
To help you find the most relevant templates, the template library is organized by categories like authentication, element selection, and more—this helps you quickly filter and find templates specific to your use case. When you select a template, a side panel provides detailed information, including a description, test configurations, and the steps involved. This intuitive setup makes it easy to understand how each template works and how it can be adapted for specific scenarios.

Synthetic browser test recommendations
You can also speed up synthetic test creation by using browser test recommendations, which analyze Datadog Real User Monitoring (RUM) session data from your website to help you identify critical user flows and convert them into actionable tests with just one click. These recommendations ensure your tests reflect actual user behavior and help you reduce the manual effort involved in test creation, saving time and improving accuracy. To suggest browser test recommendations, Datadog uses machine learning to identify meaningful patterns in user sessions—such as key navigation paths or interactions—and transform them into test scenarios. This data-driven approach ensures your synthetic tests focus on the user flows that matter most, improving test coverage and reliability.
To start using browser test recommendations, you’ll need to enable Datadog RUM Session Replay for your website. Once activated, test recommendations will begin to automatically populate based on your real user data—you can select the Recommendations tab within the browser test creation page in Synthetic Monitoring. This page allows you to review all recommended sessions, examine detailed descriptions, and create synthetic tests with a single click, so you can quickly act on recommendations and integrate them into your monitoring workflows.

Revamped multistep API test creation
Adding multistep API tests to your synthetic monitoring strategy can be particularly challenging, as it traditionally requires users to configure multiple API parameters and assertions, as well as specify other details like user locations, retry conditions, and the test steps themselves. Datadog Synthetic Monitoring now offers a reformatted multistep API test creation workflow that separates test creation from API step criteria. This simplifies the test creation process by enabling you to specify what environment, teams, locations, and other criteria you want your test to cover, then to define your API steps as needed—all of the test creation criteria you select will apply to your chosen API steps.


In addition, multistep API tests now support JavaScript assertions, allowing users to validate more complex behaviors directly within their tests. These enhancements make the multistep API test creation process more powerful while improving ease of use.
Element Inspector for mobile app testing
Unlike browser tests, mobile app tests rely heavily on X and Y coordinates to identify UI elements. Incorrectly specifying these coordinates can lead to detection errors—especially when dealing with overlapping elements or large components—and result in flaky or failed test runs.
Datadog Synthetic Monitoring now offers an Element Inspector in the mobile test recorder, so you can visualize the complete element hierarchy of your mobile app’s UI through a detailed element tree. The Element Inspector eliminates guesswork in mobile app UI element selection by enabling you to select elements directly from the tree, creating precise and reliable multilocators automatically. This not only improves test stability but also enhances the overall user experience by making step creation faster and more intuitive.
To target specific elements for your test, you can copy attributes—like element names or xPath values—directly from the inspector. Alternatively, you can generate steps such as Tap or Scroll by selecting the exact element you want to interact with.
In the mobile recorder page, you can click on the Element Inspector button to open the inspector to the right of the device display. From there, you can right-click on any element to access a context menu, allowing you to copy attributes or instantly create new steps.

Speed up DEM adoption with Datadog Synthetic Monitoring
As businesses continue to prioritize DEM, adopting tools that offer precision, scalability, and ease of use is no longer optional—it’s a strategic imperative. Datadog Synthetic Monitoring makes it easy to start practicing DEM by creating robust, reliable tests tailored to critical workflows that protect and enhance your user experiences.
To learn more, check out our Synthetic Monitoring documentation. If you aren't using Datadog, sign up for a 14-day free trial.