David M. Lentz
The performance of your website is a key element in the success of your business—slow page load times and errors can degrade the user experience, leading to customer churn, fewer ad impressions, or abandoned shopping carts. To give you end-to-end visibility into the real-time activity and experience of individual users, we’re excited to add Real User Monitoring (RUM) to Datadog. Along with infrastructure monitoring, distributed tracing, log analytics, synthetic testing, and network performance monitoring, RUM provides yet another layer of visibility to help you understand the health and performance of your services—and how they align with your business objectives.

Collect data on user interactions
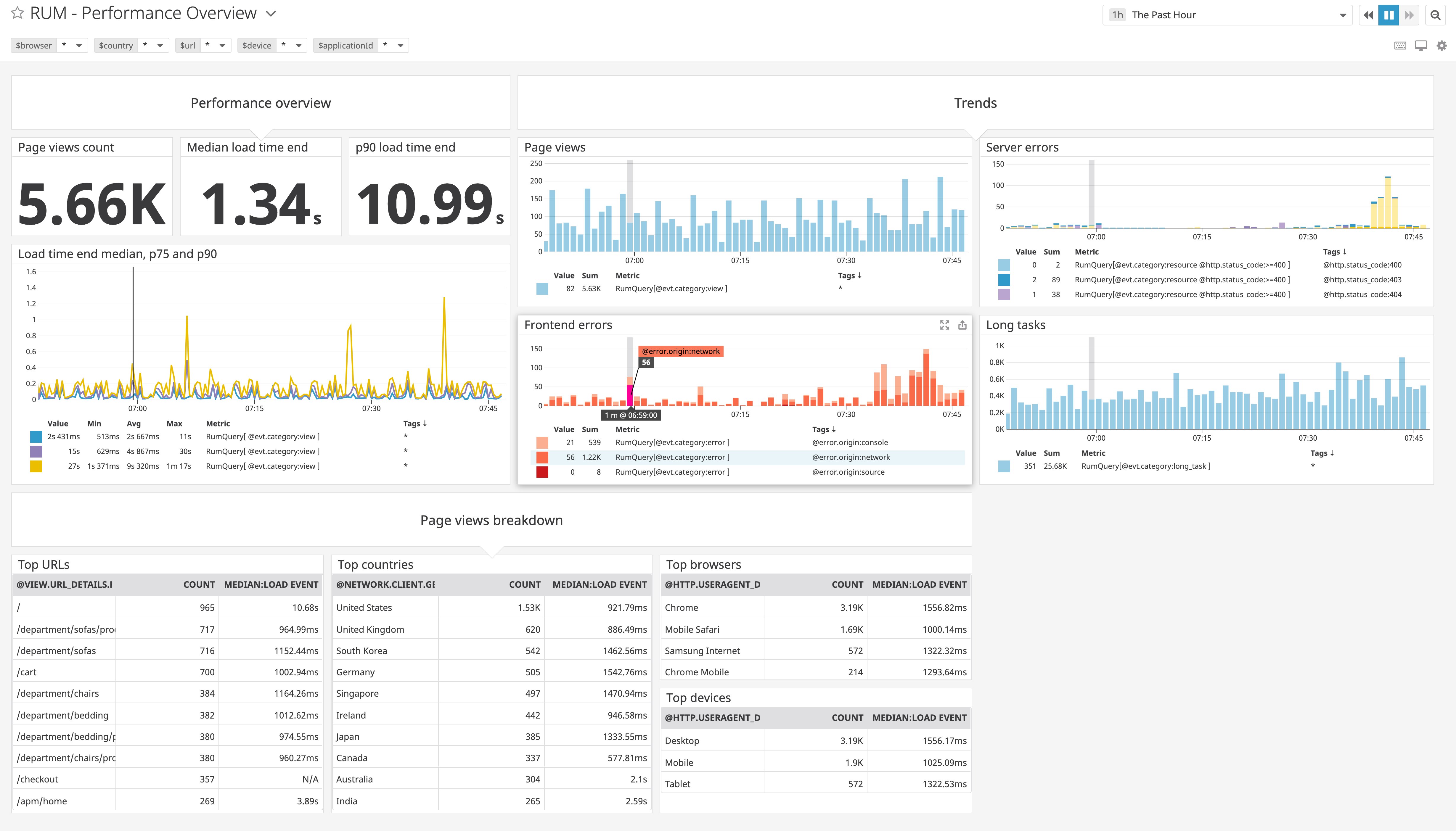
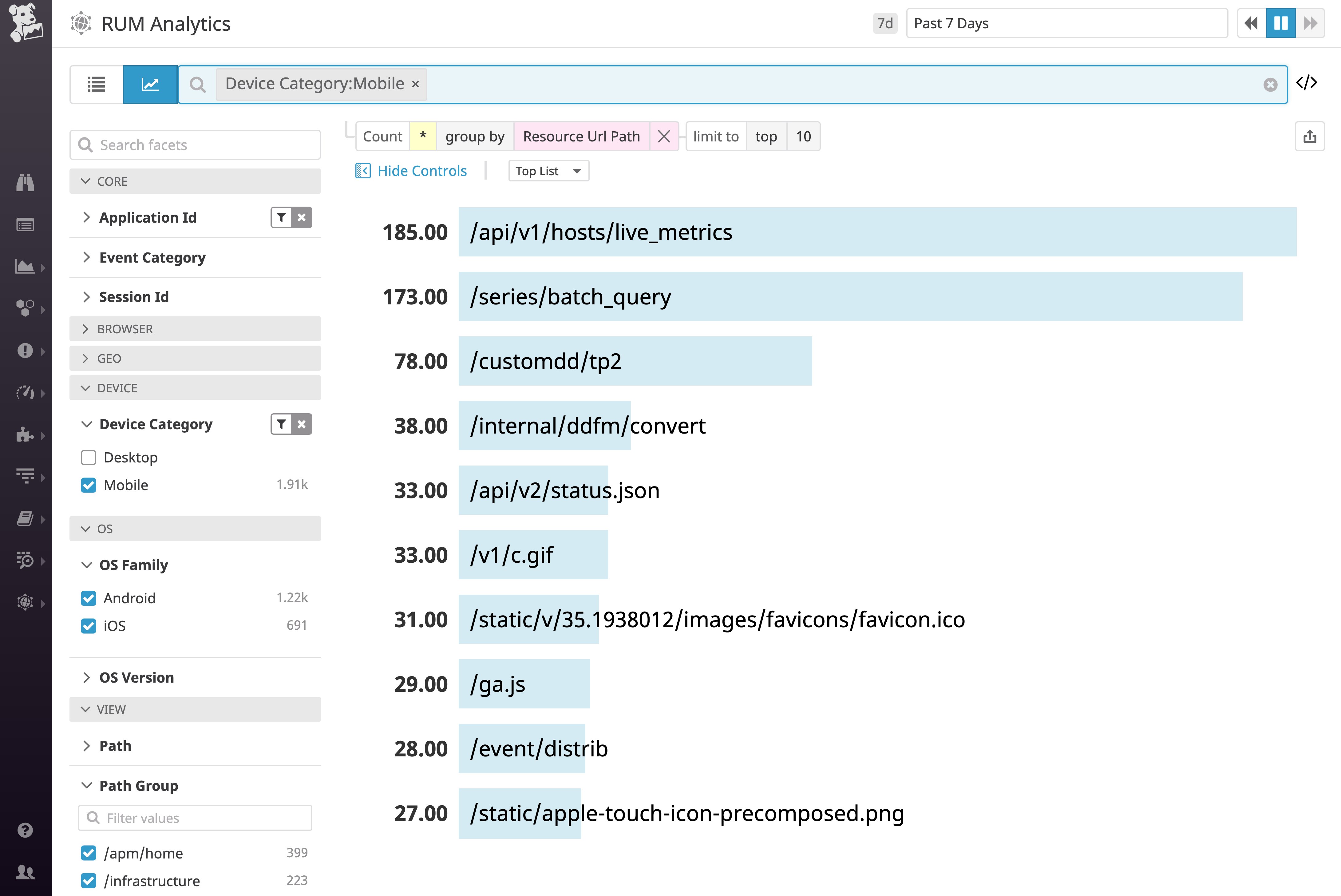
As soon as you add the Datadog RUM SDK to your application, you will automatically begin collecting data about each user’s interactions with your app. The built-in RUM dashboard (shown above) provides an overview of the frontend performance of your app and the activity of your users.
The metrics you’ll collect—such as first contentful paint, DOM complete, and DOM interactive—describe the stages of interactivity your web pages can offer users. The earliest events represent only minimal interactivity. The faster your app presents a fully interactive experience, the better—each millisecond that passes without full interactivity can build frustration for your users.
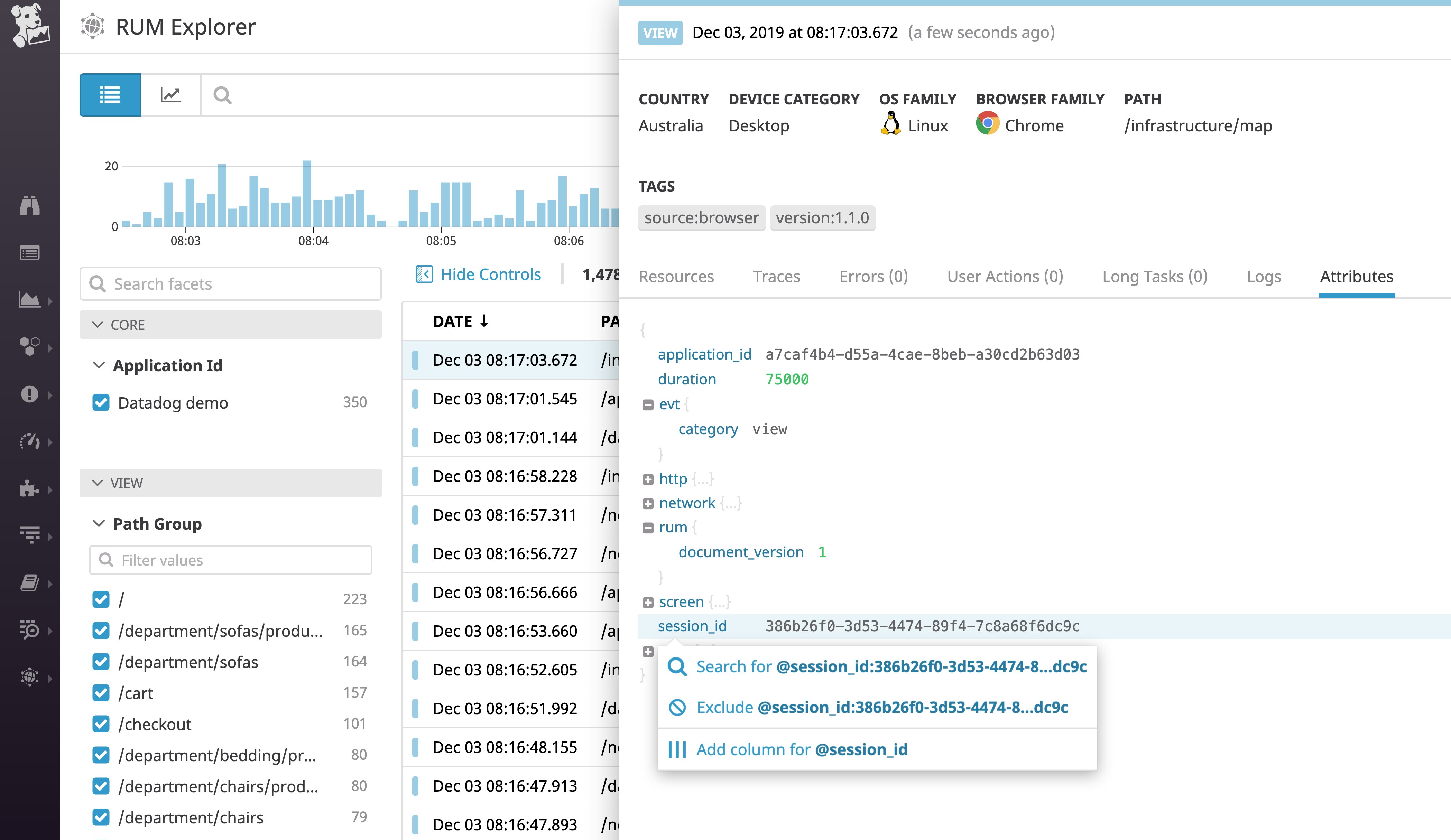
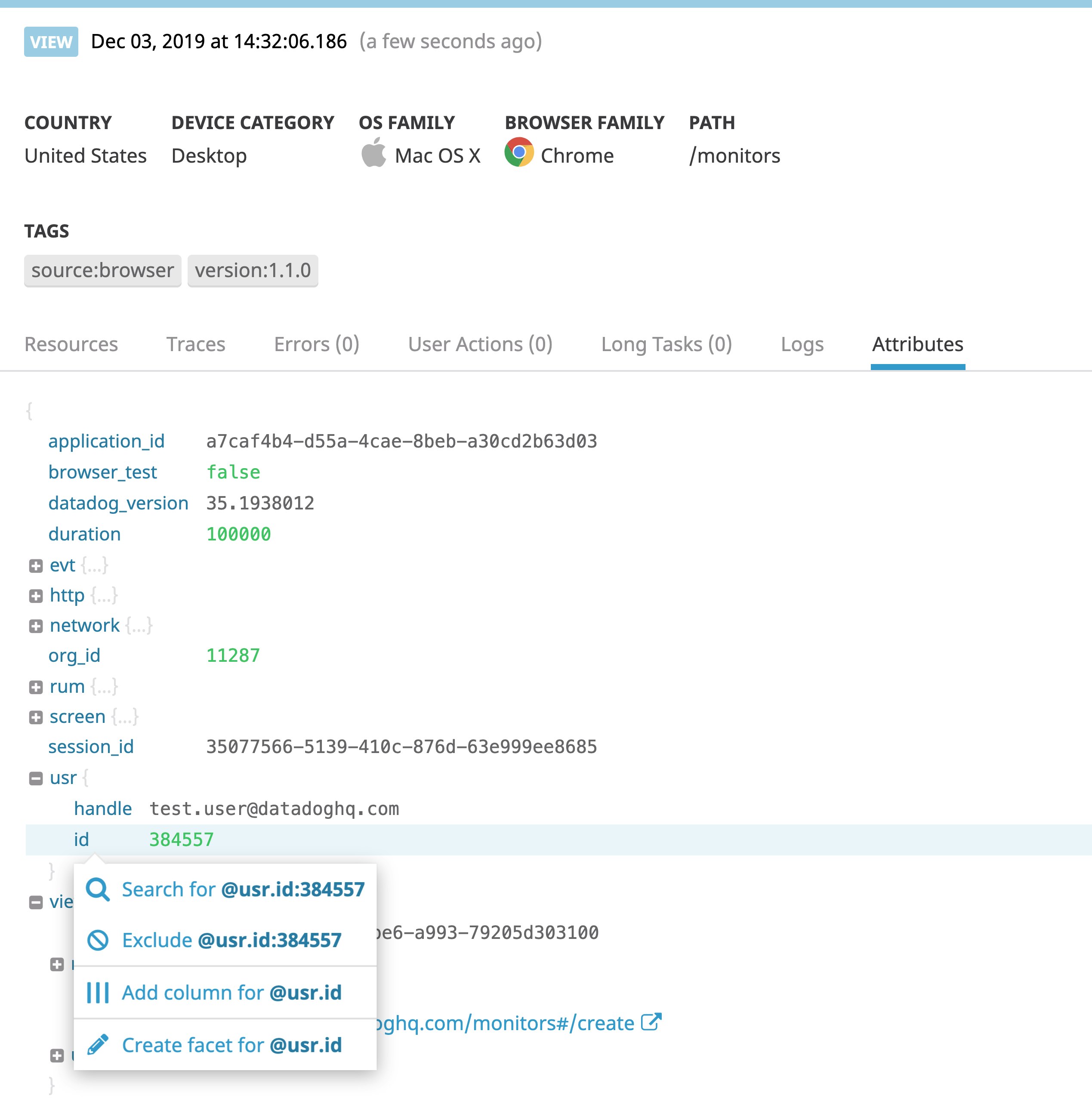
For any application which you’ve configured to use RUM, Datadog automatically organizes your user data into pageviews (which show you details of each page visit) and sessions (which group all the successive pageviews by a single user in a single visit). These two perspectives help you analyze the performance of your site. You can filter the list of pageviews by time, URL, and user characteristics to see your site’s traffic. From any single view, you can pivot to see all the views in that session to understand a single user’s journey. The screenshot below shows the Attributes tab of a single view in the RUM Explorer, and how you can click the session ID to filter for all the views in this specific session.

Global context
You can customize your RUM data to include global context—unique attributes specific to your use case that you want to associate with each pageview. You can use the attributes within your global context to better understand user behavior and application performance. For example, if you’ve defined an application version number in your global context, you’ll be able to group by this attribute to see whether a rising error rate is related to a specific version of your code. You can also filter your RUM data by any other attribute in your global context—such as user ID or group tier—to see only the user data that meets your criteria.
User actions
RUM allows you to collect user actions that help you understand custom activity within a page such as adding an item to a cart or clicking a “Learn more” button. Once you’ve defined key page elements and the meaningful interaction with those elements, you can track user actions that are important to you, even when they don’t result in a request to the server. For example, when a user views an ad banner, RUM can collect several useful attributes about the interaction—how long it took to load, which advertiser provided the banner, and whether the user clicked it—that can help you understand the revenue impact of each of your ads.
RUM makes it easy to analyze these user actions to see, for example, what percentage of users click an ad or accept the default value on a form field. You can filter your user action data by country, browser, or anything meaningful to your business to understand the behavior of any subset of your users. Analysis like this can improve your visibility, particularly if you’re running a single page application (SPA), in which requests to the server are infrequent and most interactivity takes place within the page.
Visualize and analyze user data
The built-in RUM dashboard helps you track pageviews, load times, errors, and information about your users’ browsers and devices. You can easily customize the dashboard to include data from any of the more than 1,000 technologies you can monitor with Datadog, and to add your own business metrics like number of items sold and engaged pageviews.
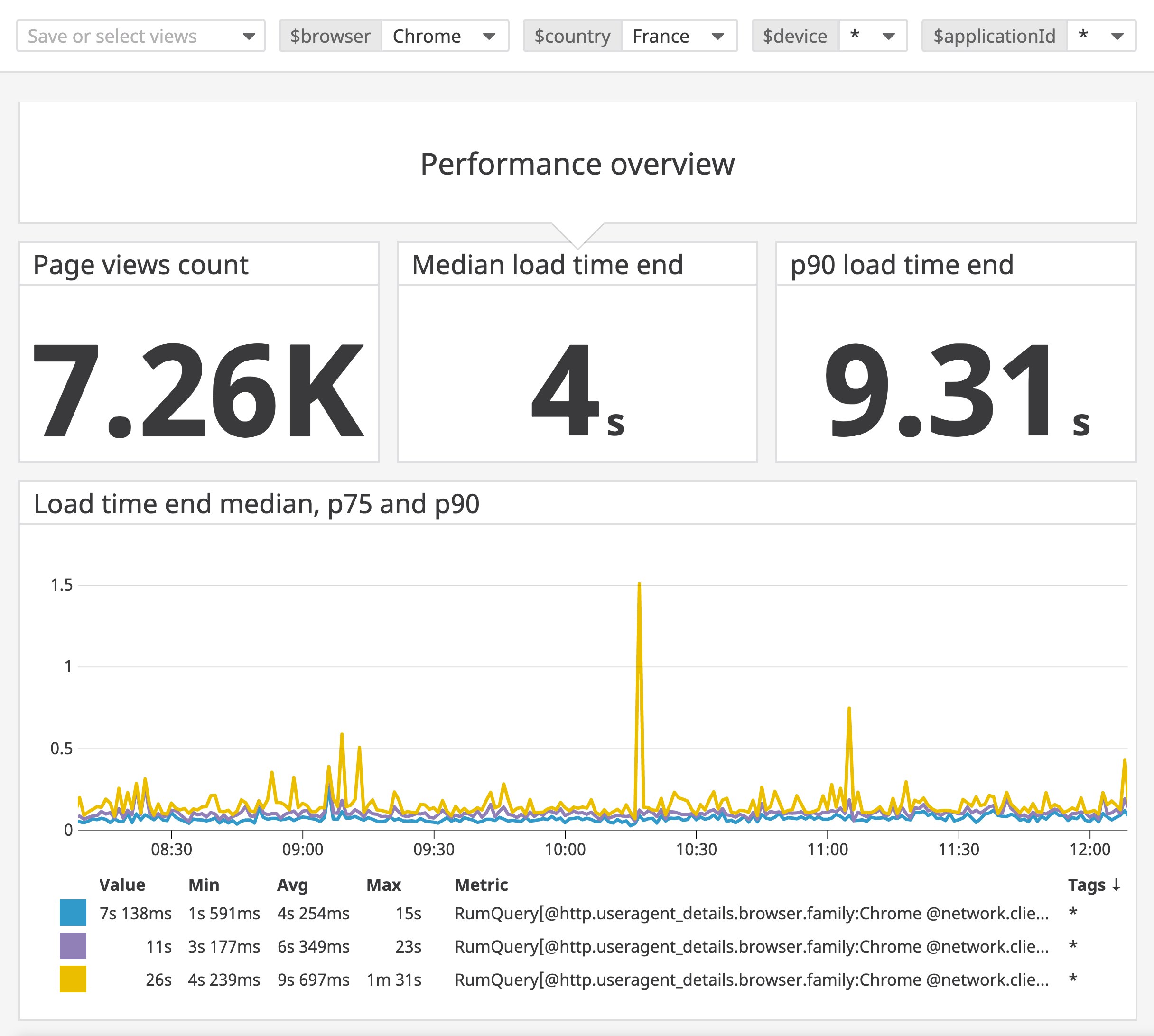
The template variables in your dashboard allow you to easily filter your data based on user characteristics such as browser or geography. This can help you understand, for example, how spikes in load time affect different user groups, or whether a missed business objective is related to a specific population’s user experience.

You can slice and dice your RUM data across any dimension that makes sense for your business—e.g., device type, organization, or customer ID—to see how certain subsets of your users interact with your site.

Troubleshoot user-facing issues
To replicate a bug report, your technical support team needs to reproduce the specific circumstances and steps that caused the issue, which can be challenging or even impossible. If you include a user ID in your global context, you can find the affected user’s sessions and reconstruct the circumstances and sequence of actions leading up to the reported bug.
The screenshot below shows how you can click an attribute from your global context—in this example, usr.id—to add that attribute as a facet, so you can use it to search and filter your views.

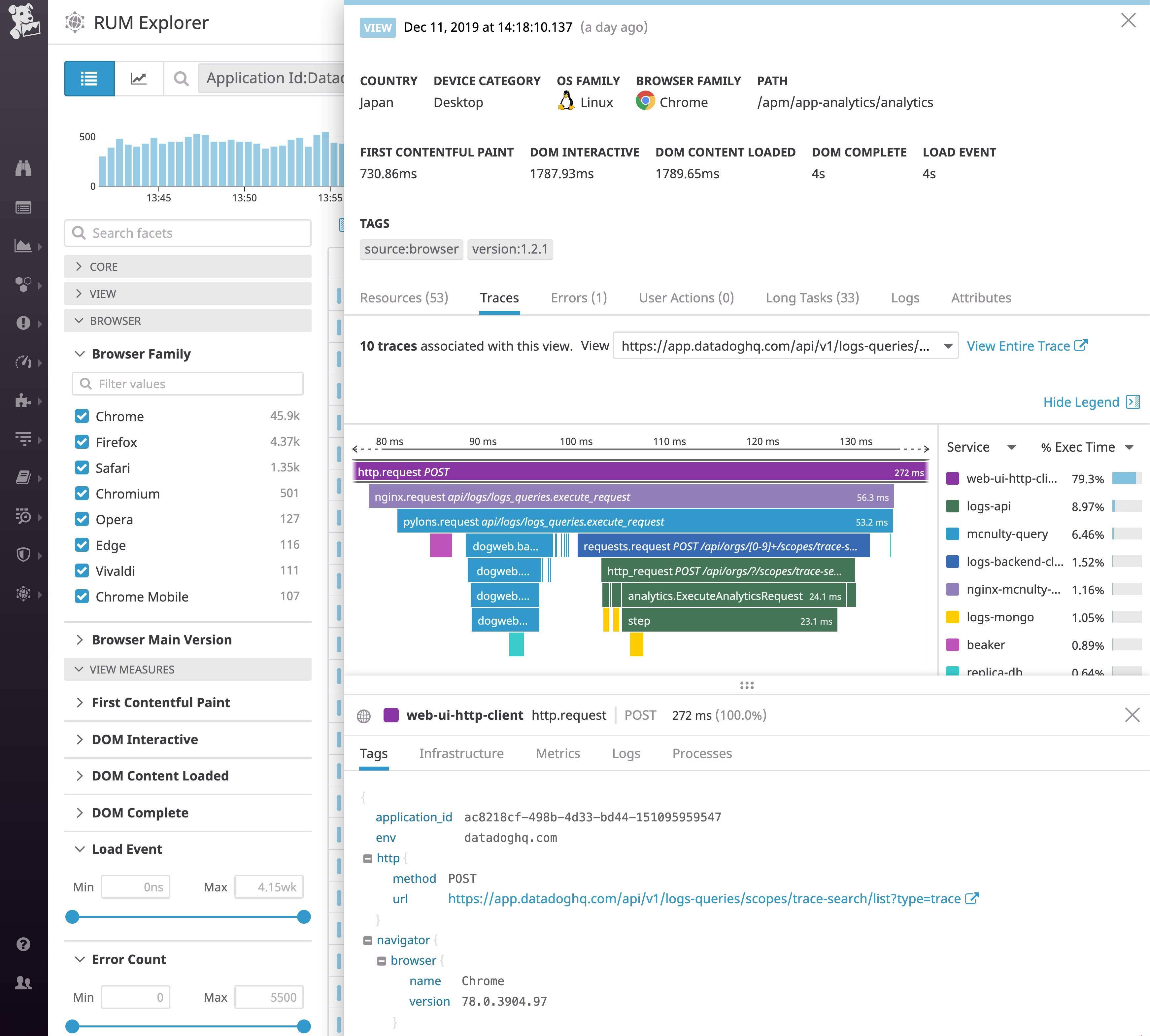
As you examine the details of any view, you can click on the tabs to see other valuable troubleshooting information, including the resource requests, errors, long tasks, and distributed traces resulting from each pageview. The screenshot below shows the RUM Explorer’s Traces tab, which includes a flame graph that visualizes the timeline of service calls that were executed to fulfill a request. Each service call is represented by a horizontal bar called a span. The width of each span indicates the relative amount of time it took to execute, making it easy to see exactly which calls could contribute to latency that detracts from the user experience.

RUM brings all this data together, allowing you to easily understand the conditions surrounding the issue with just a few clicks, so you can quickly determine the root cause.
Make decisions based on user data
Datadog RUM allows you to combine real user analytics with performance data so that you can help your engineering team maximize every sprint. If your app’s performance data shows slow page load times, for example, you can analyze your RUM metrics to decide whether to refactor those pages to improve performance for everyone, or expand your CDN to reduce latency in a specific region.
By correlating real user data with your own business objectives, you can prioritize your engineering efforts—shipping new features, fixing bugs, or refactoring for performance gains—based on the expected impact these improvements will have on your business.
Datadog RUM complements Synthetics to provide comprehensive insights into your applications, as experienced by your users. While Synthetics can help you proactively detect issues in your API endpoints and critical journeys of your application, RUM shows you the fine-grained performance issues that affect actual users anywhere in your application. By combining RUM, Synthetics, and your own business metrics, you can see how your application behaves from end to end for all users and give your engineers confidence to deploy improvements to meet business goals.
Get started today
Datadog RUM is now available. You’ll have full-stack visibility as soon as you install the Datadog Browser SDK, whether you have a single page application (SPA) or a traditional app, and regardless of which JavaScript framework you use. Or if you’re running mobile applications, learn more about Datadog Mobile RUM. Or if you’re not yet using Datadog, you can sign up for a free 14-day trial and start using RUM today.