Mallory Mooney
Monitoring your application from end to end is important for ensuring that core functionalities work as designed. Synthetic browser tests help you verify that key user workflows—such as signing up for a new account—are consistent across devices and locations. Within these workflows, email often plays a key role in onboarding users and providing customers with important information about their accounts and application activity, such as profile changes and order confirmations. Now you can add email workflows to your browser tests, enabling you to monitor even more of your user experience, from the initial signup to the confirmation email.

You can use browser tests to monitor critical workflows that generate email, including:
- new signups that require confirmation via a link or verification code
- password resets
- changes to a user’s account
- purchase confirmations
Browser tests can automatically verify the content of emails sent by your applications and test links in those emails—ensuring that your users have a seamless experience with your application. Each test comes with a built-in, private inbox so you can verify email easily and securely, without the need for third-party email verification services. And, as with any other browser test, you can run your email workflow tests on a schedule and monitor the results across several locations and devices.
In this post, we’ll walk through the steps for creating a test that verifies that users receive a confirmation email when they create a new account in a sample application. We’ll also show how you can verify if those emails contain a verification code or confirmation link.
Create a new email workflow test
We have incorporated the steps for monitoring email workflows right into the existing process for creating browser tests, so you can easily get started.
Add a new email variable
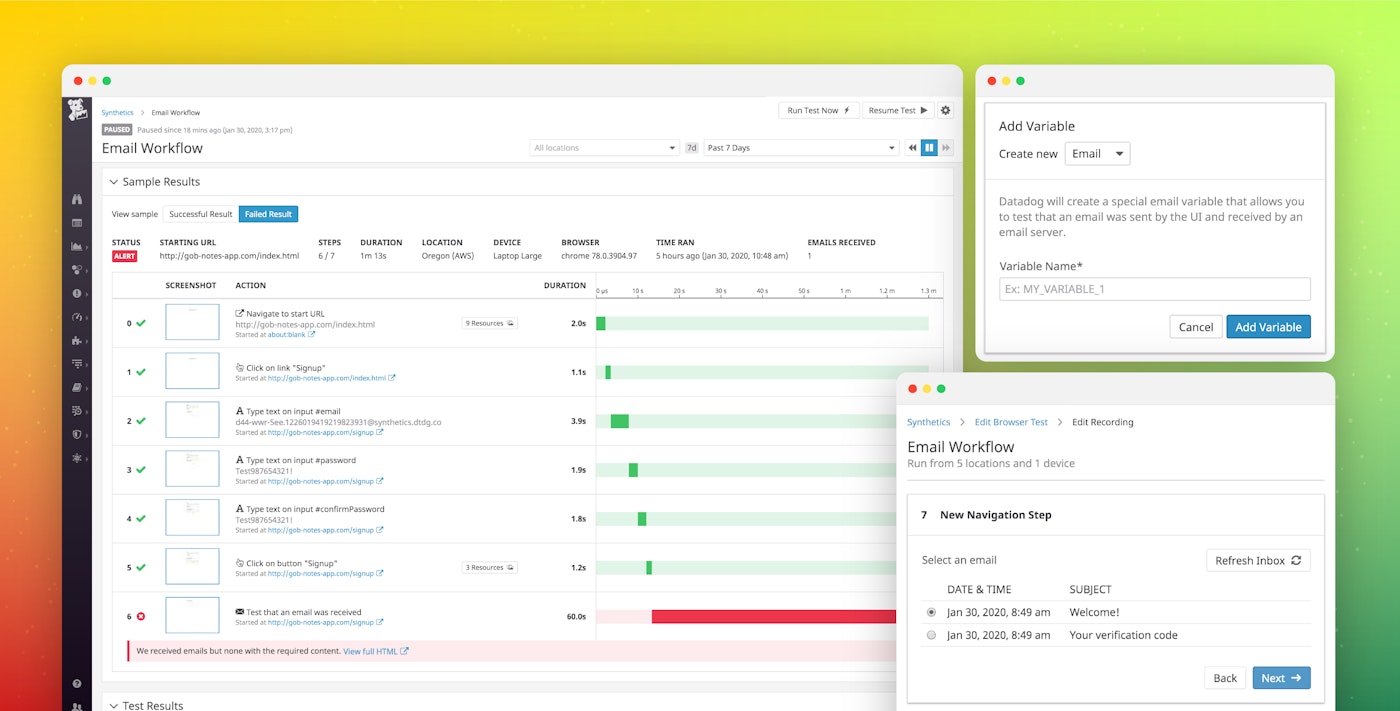
To test an email workflow, you will need to add a new email variable by clicking on the “Variables” button when creating or editing a browser test.

You can name the variable anything that will help you easily identify it in your test steps (e.g., EMAIL), but make sure it is unique from other variables included in the same browser test.
Add variables to your test steps
Datadog uses this email variable to generate a random synthetic email address (e.g., d44-wwr-5ee.3332141287@synthetics.dtdg.co). You can plug the variable into any test step that requires filling in a field, such as an email field for a signup form. In the example below, we’re using the new {{ EMAIL }} variable in a recorded step for filling in the #email input field of a signup form.

Datadog will automatically populate the field with the generated email address when the test runs. As part of the workflow, you can add steps to fill in a password field and submit the form in order to receive a confirmation email.
Verify the contents of your emails
The confirmation email will be sent to a private, secure inbox associated with the synthetic email address used in the signup form. You can add a “Test that an email was received” assertion step that enables you to check that the email is in the inbox and contains certain text or links. The example below shows how you can use a regular expression to assert that the body of the email contains a six-digit verification code.

If your email contains a confirmation link, you can also configure your browser test to verify that the link works as expected. Simply add a “Navigation” step and select the “Go to email and click link” option. This will open up the inbox so you can select the appropriate email to test, as seen below.

Once you choose an email, you can then select the link you want the browser test to click. In the example below, you can see that Datadog automatically identified the link that was available in the selected email.

For every test execution, Datadog will generate a new email address and automatically route emails to the inbox linked to the browser test. This ensures that the browser test signs up with a new user each time. Datadog manages these email addresses and inboxes for you—you do not have to worry about creating or maintaining inboxes.
Dig into the root cause of test failures
Datadog provides visibility into a test step’s status, duration, page resources, and any console warnings or errors. You can look at each step in more detail to see if a test failed because of issues related to the application or its underlying infrastructure. Tests include screenshots of each step so you can see if a step failed because an element (e.g., an input field or button) was not accessible in the UI. In the example below, you can see that the “Test that an email was received” step failed because the test could not find the expected content (e.g., a verification code) in the email.

If a failure isn’t related to the application’s UI, then it may have been caused by an underlying issue in your application code or an application service such as an API call. To troubleshoot, you can connect tests with Datadog APM and view traces generated by a test run. This enables you to find the root cause of a failed step because you can view requests and logs from any associated service. For example, APM would show the complete stack trace of an application error if the failure was a result of an issue in your code.
Monitor frontend and backend performance
Synthetic tests can help you proactively verify that users aren’t clicking on broken password reset links, or failing to receive an order confirmation email after making an expensive purchase. By incorporating email workflows into your browser tests, you can ensure that your applications reliably generate emails—and that they contain the information that your users expect to see. Datadog Synthetic browser tests provide visibility into application and email workflows alongside infrastructure metrics, distributed traces, and logs, so your team can get a complete picture of end-to-end performance, all in one platform.
Read our documentation to learn more about monitoring email workflows or click on the Synthetic Monitoring tab in the Datadog app to get started. If you don’t already have a Datadog account, you can sign up for a free 14-day trial today.