Jb Aviat

Ayaz Badouraly

Emily Chang
Content Security Policy (CSP) is a W3C standard that helps defend web applications against cross-site scripting (XSS), clickjacking, and other code injection attacks. CSP is often deployed by using an HTTP header (or, less commonly, a <meta> element) to specify which types of resources are allowed to load on your site and where those resources can come from. This can help mitigate vulnerabilities by blocking web browsers from loading potentially dangerous resources (i.e., malicious script injections) when they do not comply with your policy. If there is an attempt to load a blocked resource, it results in what is known as a CSP violation. CSP reporting provides critical visibility into these violations, allowing you to build effective policies and ensure that they are configured correctly.
In this post, we’ll explore how Datadog helps you collect CSP reports so you can detect and analyze violations that may be degrading your end-user experience. We’ll also walk through how you can configure security rules to automatically notify you about noteworthy trends in CSP violations, which may be triggered by problematic deployments or misconfigurations. But first, we’ll look more closely at what CSP is and how to implement it for your application.

CSP overview
A CSP policy includes directives that specify what types of resources a web browser is allowed to request and where they can be requested from (e.g., images can only be loaded from your CDN). Below, we’ll show an example of a CSP and walk through how it works.
Content-Security-Policy: default-src 'self'; style-src 'self' fonts.googleapis.com; font-src fonts.gstatic.com; [...]In this policy, the style-src directive states that the browser should only load style elements that come from the site’s own domain ('self') and Google Fonts, while the font-src directive only permits loading fonts that come from the Google Fonts API. See W3C’s CSP documentation for more information about these and other available directives.
Many frameworks and libraries (such as the Secure Headers Ruby gem) support CSP, making it easy to get started. You can also leverage a tool like Google’s CSP Evaluator to check the effectiveness of your policy before deploying it. You’ll also want to get critical visibility into real-time CSP violations by enabling reporting, which we’ll cover in the next section.
CSP reporting
CSP reporting provides immediate feedback into the types of violations that are occurring across your application, which can be invaluable for building and modifying your CSP policy. These reports show you when specific directives are being violated in real time, so you can determine if your policy ever becomes outdated, or if you need to revise your policy to block different resources.
For example, let’s say that the customer support team wants to start using a Zendesk widget to add live chat functionality to an app, but forgets to revise the CSP policy to reflect that change. The CSP policy would block this functionality, preventing it from working as expected. CSP reports can help you detect this misconfiguration so that you can add the necessary directives that would allow the new feature to work. Aside from telling you which directives were violated, CSP reports also include useful information about users who encountered those violations (e.g., where they were located and what types of browsers they were using). Some browsers or browser versions do not support certain directives, which can be helpful to keep in mind as you’re defining your policy.
Unless you enable CSP reporting, violations only get logged in your users’ browsers, meaning that you have no way of knowing when these violations are taking place or how often they’re occurring. At the same time, aggregating all of these reports and extracting useful information from them can become increasingly challenging as your applications evolve. In the next section, we’ll show you how Datadog can help you keep tabs on CSP violations and investigate potential misconfigurations.
CSP reporting with Datadog
Datadog can help you automatically collect your CSP reports, without the overhead of hosting or managing a dedicated endpoint that is responsible for aggregating all this data for you. To get started, generate a client token in your Datadog account and add the following directive to your CSP header to send reports to Datadog as logs:
Content-Security-Policy: default-src 'self'; img-src 'self' https://mycdn.example.com; object-src 'none'; report-uri https://browser-intake-us3-datadoghq.com/api/v2/logs?dd-api-key=<client-token>&dd-evp-origin=content-security-policy&ddsource=csp-reportNote that the report-uri directive has been deprecated in favor of the new report-to directive, which was added in CSP Level 3 (currently in development as a working draft). However, we are using it in this example because report-to is not yet supported by most browsers (such as Firefox and Safari), whereas report-uri still has widespread support.
The report-uri directive includes a ddtags argument that allows you to enrich CSP reports with additional information, such as the service name, environment (e.g., production, staging, development), and service version. You can also enrich your CSP reports with additional data about the client’s user agent (e.g., to see if it’s coming from Chrome vs. Safari), IP address, and location. This information can be helpful for investigating CSP violations, so you can see, for example, if they are associated with specific types of browsers or certain browser extensions, and get a better understanding of any changes you need to make.
If you’re using Datadog Real User Monitoring, the RUM SDK automatically collects CSP violations, eliminating the need to configure your CSP header as described above. If you’re not already using RUM, see our documentation to learn how to get started.
In the next section, we’ll show you how to analyze these logs in Datadog. Then we’ll walk through a few examples of how you can use security rules to ensure that your CSP policies are working as intended.
Monitor CSP violations
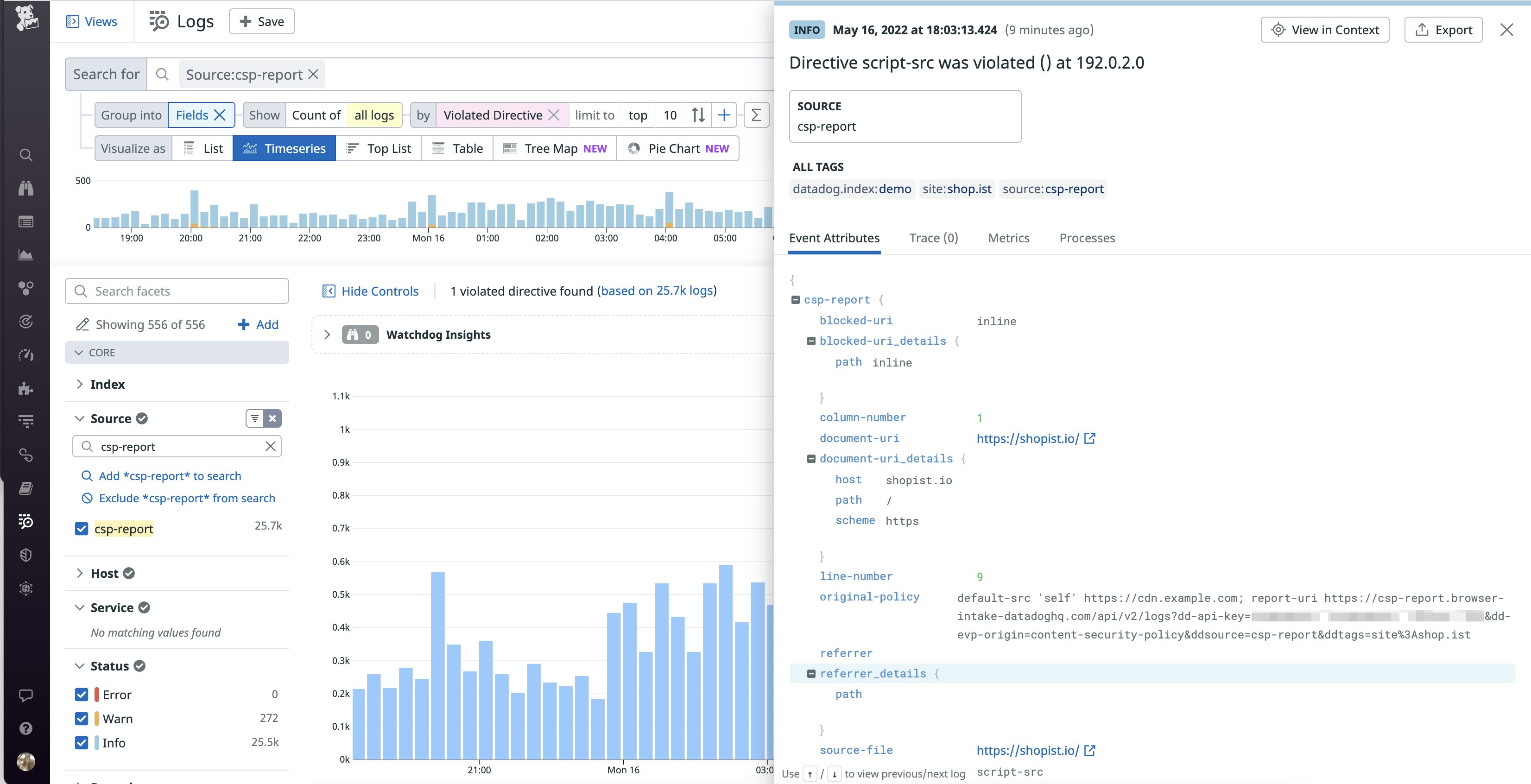
Datadog’s out-of-the-box log processing pipeline automatically parses CSP logs for key attributes, including:
violated-directive: the name of the CSP directive that was violatedblocked-uri: the URL or URI of the resource that CSP prevented the browser from loadingoriginal-policy: information about the policy that was configured at the time of the violation

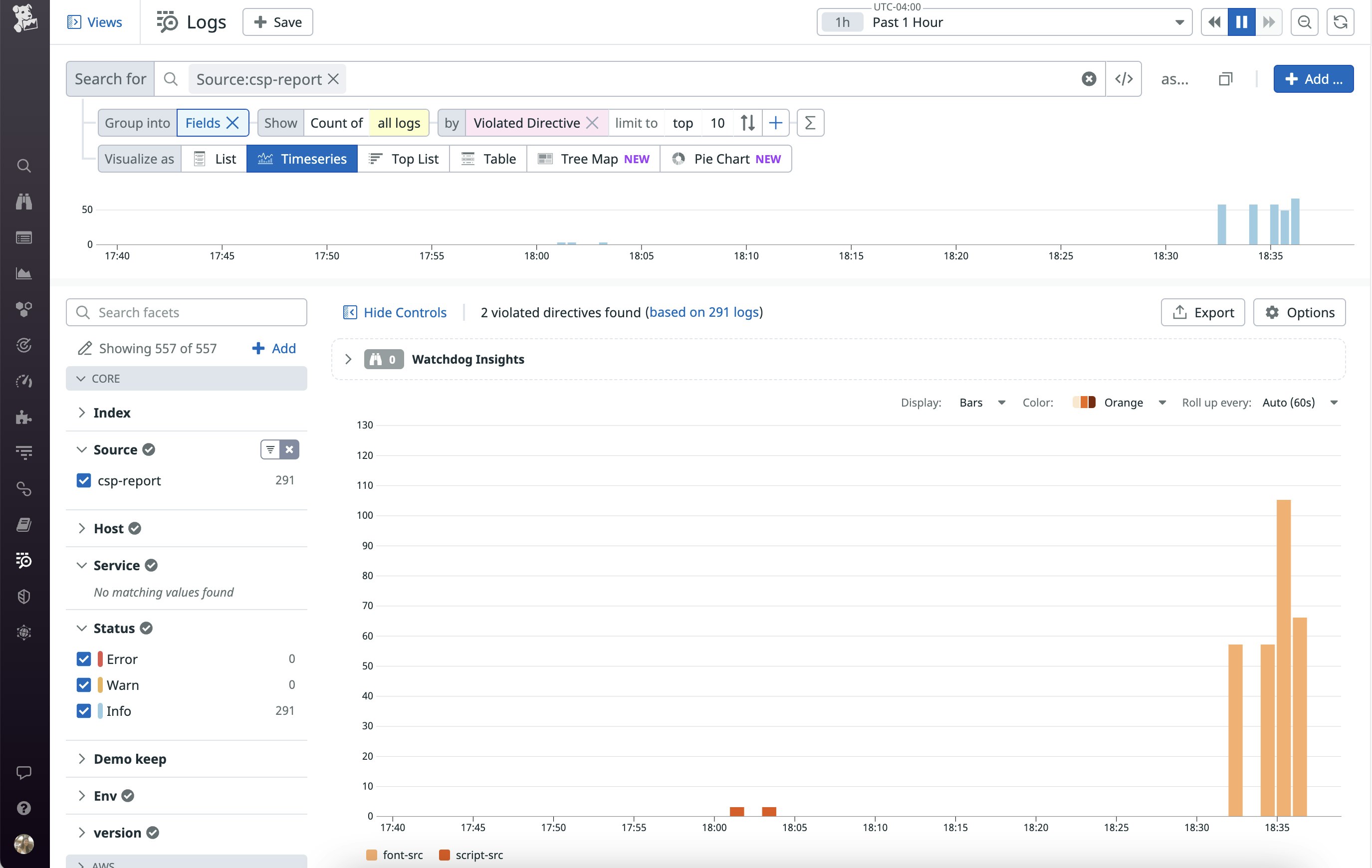
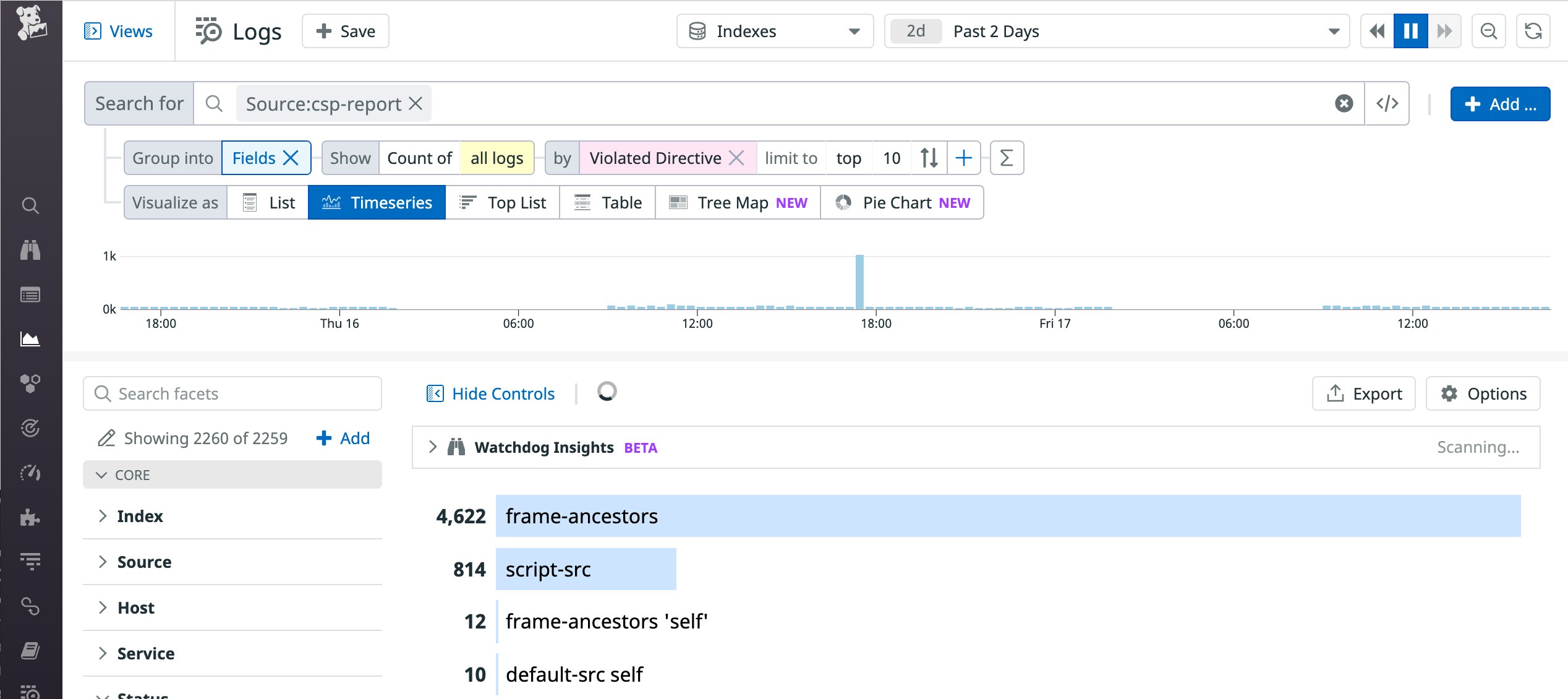
This information can be useful for analyzing trends. For example, you can create a toplist of the most frequently violated CSP directives, as shown here:

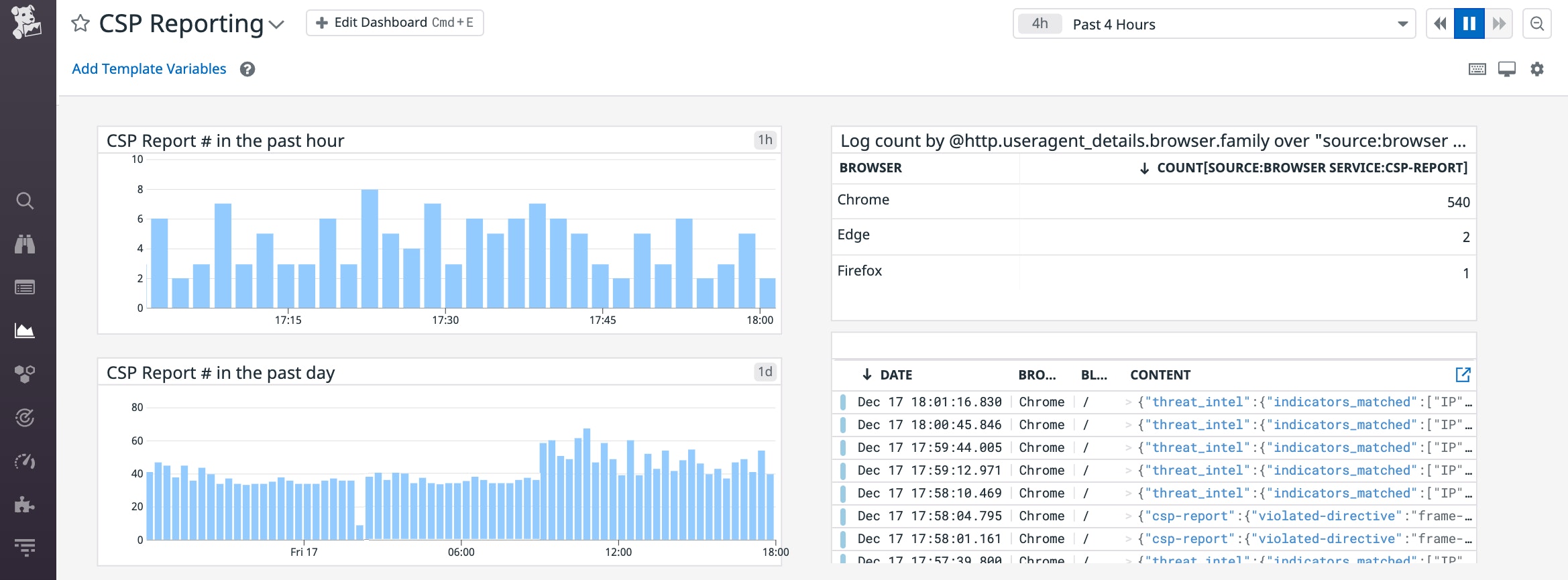
You can also create custom dashboards to visualize trends, such as whether specific types of browsers or locations are associated with CSP violations. If you see an unexpected trend in your reports, you can investigate further by pivoting to view recent deployments, application errors, and performance issues that may point to the source of the problem.

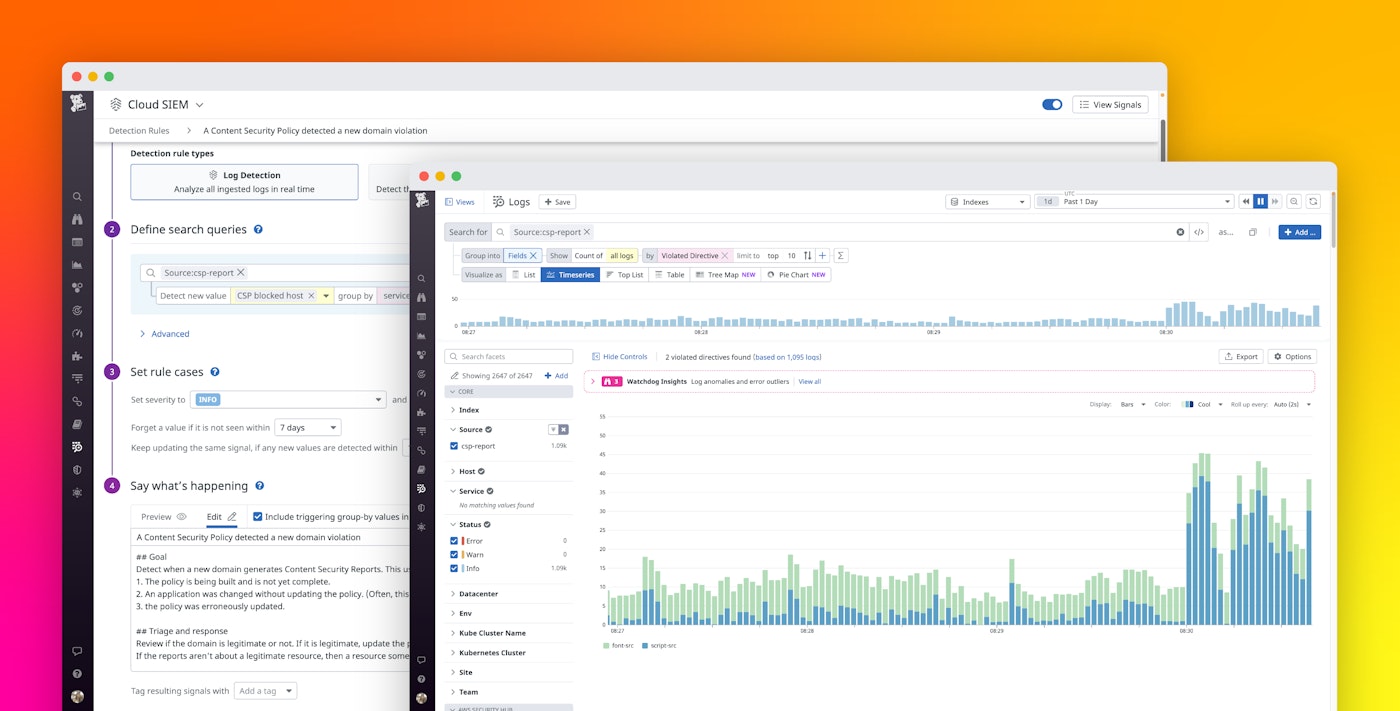
Auto-detect trends in CSP violations
Once you’re forwarding all your CSP reports to Datadog, you can create security rules that automatically detect noteworthy trends, such as:
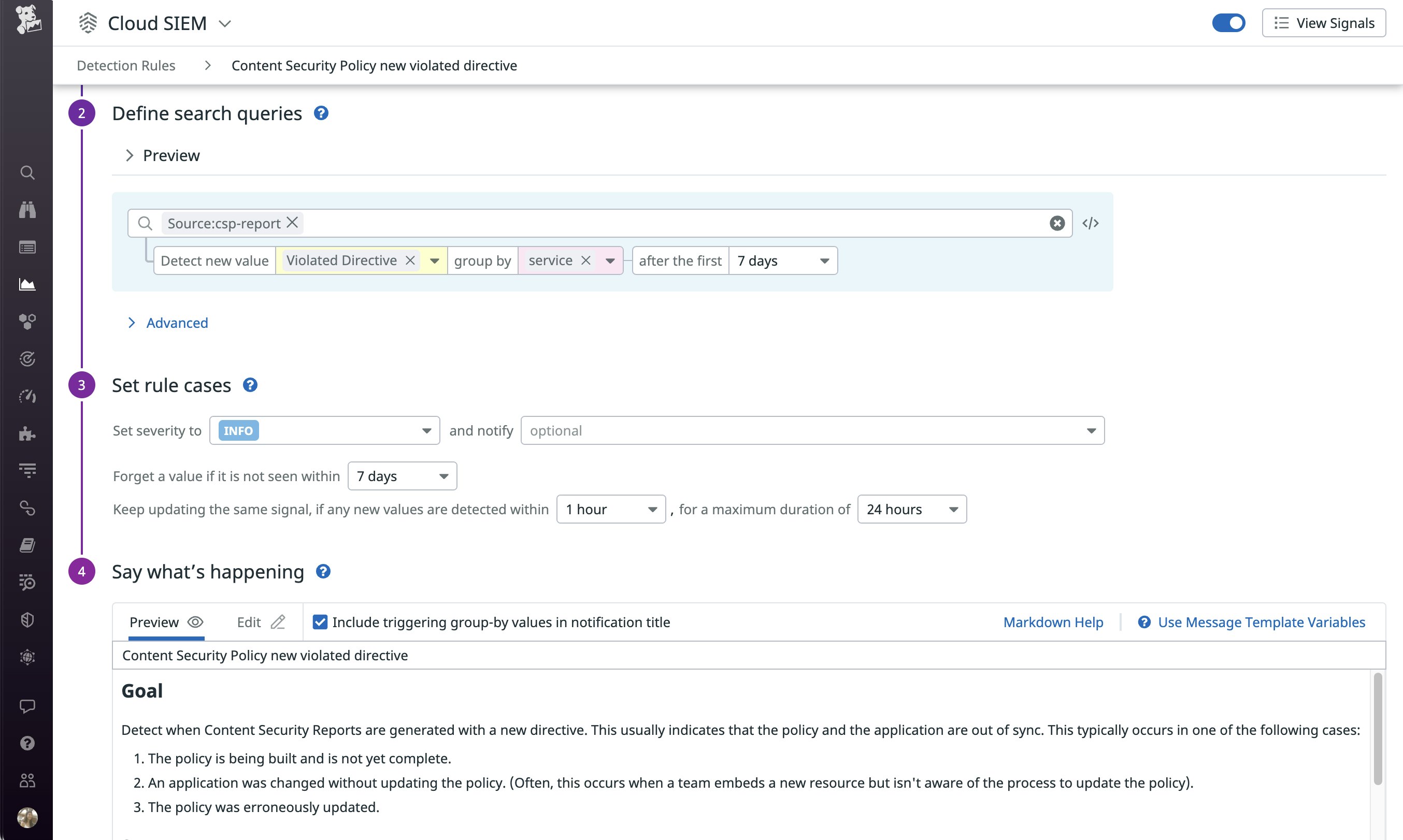
- New types of CSP violations: This rule helps you discover when Datadog detects a new value for
violated-directive, so you can investigate if a recent deployment caused a failure with the configured policy.

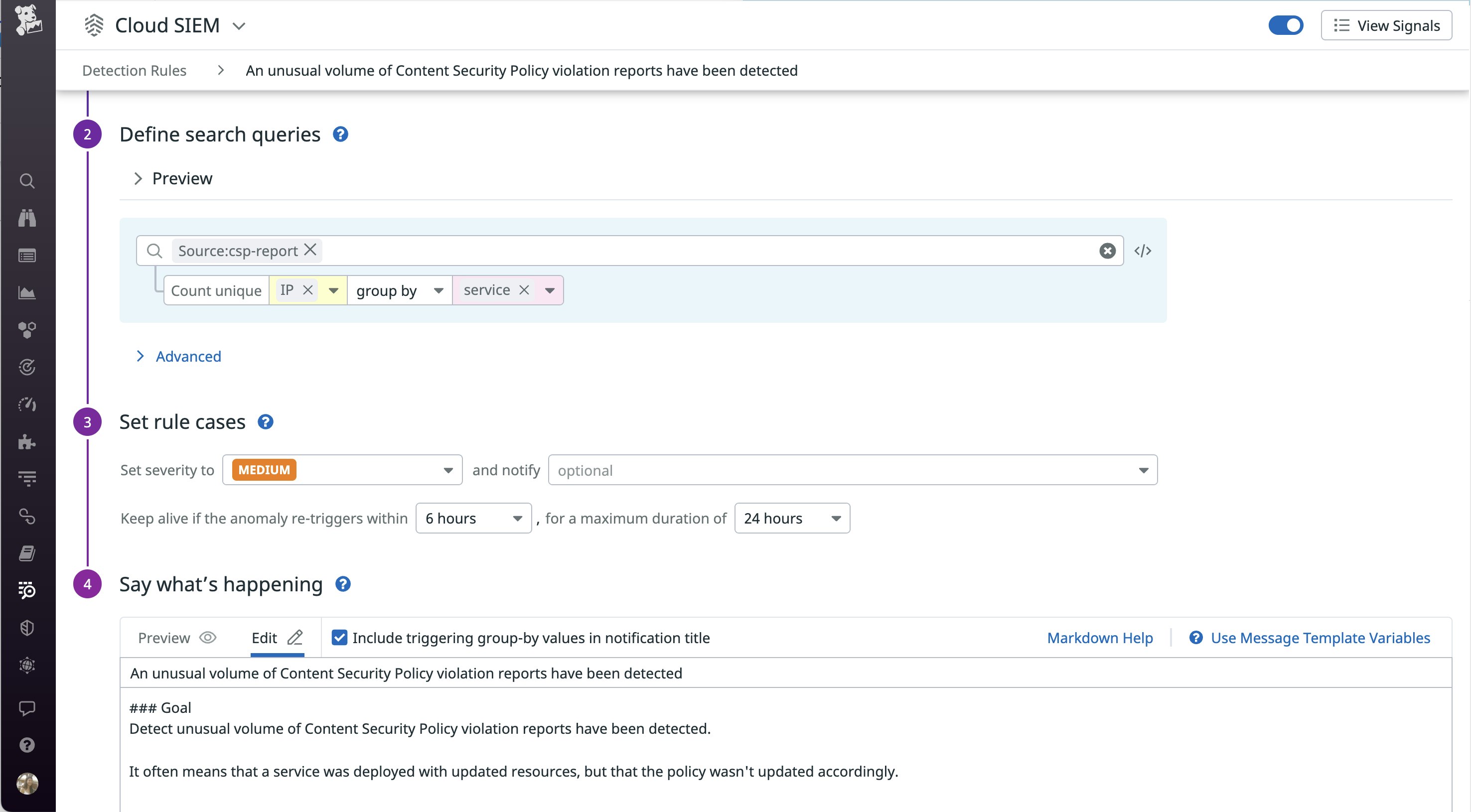
- A surge in the number of CSP violations: This rule detects when a service has recently generated a large number of CSP violations. Similar to the previous issue, this could point to a problem in a recent deployment.

- New blocked hosts detected: This rule helps you find out when Datadog detects new types of
blocked-urifields in your CSP reports. When a new domain is blocked for the first time, it could be related to a recent faulty deployment. You can use this rule to keep an eye on CSP violations and investigate if the new blocked hosts require any changes to your CSP policy. Note thatblocked-urican sometimes be traced back to specific browser extensions that your users are running (e.g.,"blocked-uri": "chrome-extension"). From a security standpoint, you may also find it helpful to use these CSP violations to track any potentially malicious browser extensions your customers are using.
Full visibility into CSP violations
Content Security Policy helps secure your dynamic web applications from XSS attacks and other content-injection vulnerabilities, but, if misconfigured, it may also block legitimate sources of content from loading on your site. You should see it as a defense-in-depth mechanism that contributes to a comprehensive security strategy, rather than as a first layer of defense. CSP reporting offers critical visibility into violations as they are reported from your users’ browsers, so you can ensure that your policies are correct. To learn how Datadog engineers analyze and detect trends in CSP violations, check out this episode of Datadog on Web Security Standards.
By monitoring CSP reports with Datadog, you can get immediate visibility into violations and build effective policies that protect your users without breaking your web apps. If you’re already using Datadog RUM, the SDK automatically collects CSP reports so you can start analyzing trends in violations right away. Otherwise, you can get started by configuring your CSP header to send logs to Datadog. Or if you’re new to Datadog, start a 14-day free trial.